Ejemplos de programación en Python
https://www.facebook.com/groups/791696432107081
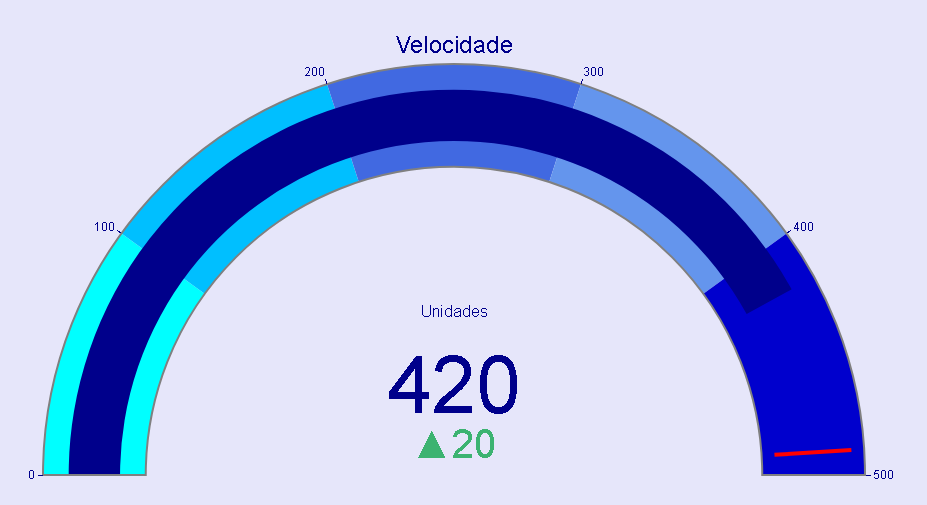
Programa de velocímetro
# Programa - Python - Velocímetro
# www.bgmax.com.br/treinamentos
# Necesidad de instalar la biblioteca de trazado
# instalación de pip gráficamente
# Importe la biblioteca Plotly requerida para crear gráficos interactivos
importar plotly.graph_objects como graf
# Crea un objeto de figura (figura) que contiene un velocímetro con colores.
figura = graf.Figura(graf.Indicador(
mode="gauge number delta", # Modo de indicador (medidor = velocímetro, número = número, delta = diferencia)
valor = 420, # Valor del indicador actual (velocidad)
domain={'x': [0, 1], 'y': [0, 1]}, # Dominio del gráfico (posición y tamaño)
title={'text': "Velocidad", 'font': {'size': 24}}, # Título del indicador
delta={'reference': 400, 'increasing': {'color': "mediumseagreen"}}, # Configuración delta (diferencia)
calibre = {
'eje': {'rango': [0, 500], 'tickwidth': 1, 'tickcolor': "azul oscuro", 'tickvals': [0, 100, 200, 300, 400, 500]},
# Configuración del eje del velocímetro (rango, grosor y colores)
'bar': {'color': "darkblue"}, # Configuración de la barra del velocímetro (color)
'bgcolor': "blanco", # color de fondo del velocímetro
'borderwidth': 2, # Ancho del borde del velocímetro
'bordercolor': "gris", # Color del borde del velocímetro
'pasos': [
{'rango': [0, 100], 'color': 'cian'},
{'rango': [100, 200], 'color': 'azul cielo profundo'},
{'rango': [200, 300], 'color': 'azul real'},
{'rango': [300, 400], 'color': 'azul aciano'},
{'rango': [400, 500], 'color': 'azul medio'}
], # Configuración de rangos de color en el velocímetro
'límite': {
'línea': {'color': "rojo", 'ancho': 4},
'grosor': 0,75,
'valor': 490
} # configuración de umbral
}))
# Actualizar el diseño de la figura (colores de fondo, fuente)
figura.update_layout(
paper_bgcolor="lavanda", # Color de fondo del papel
font={'color': "darkblue", 'family': "Arial"}, # Configuración de fuente
anotaciones=[
{
'x': 0,5,
'y': 0.4,
'refx': 'papel',
'yref': 'papel',
'showarrow': Falso,
'text': 'Unidades', # Etiqueta para las unidades
'font': {'size': 16, 'color': 'darkblue'} # Configuración de fuente de etiqueta
}
]
)
# Mostrar el gráfico
figura.mostrar()

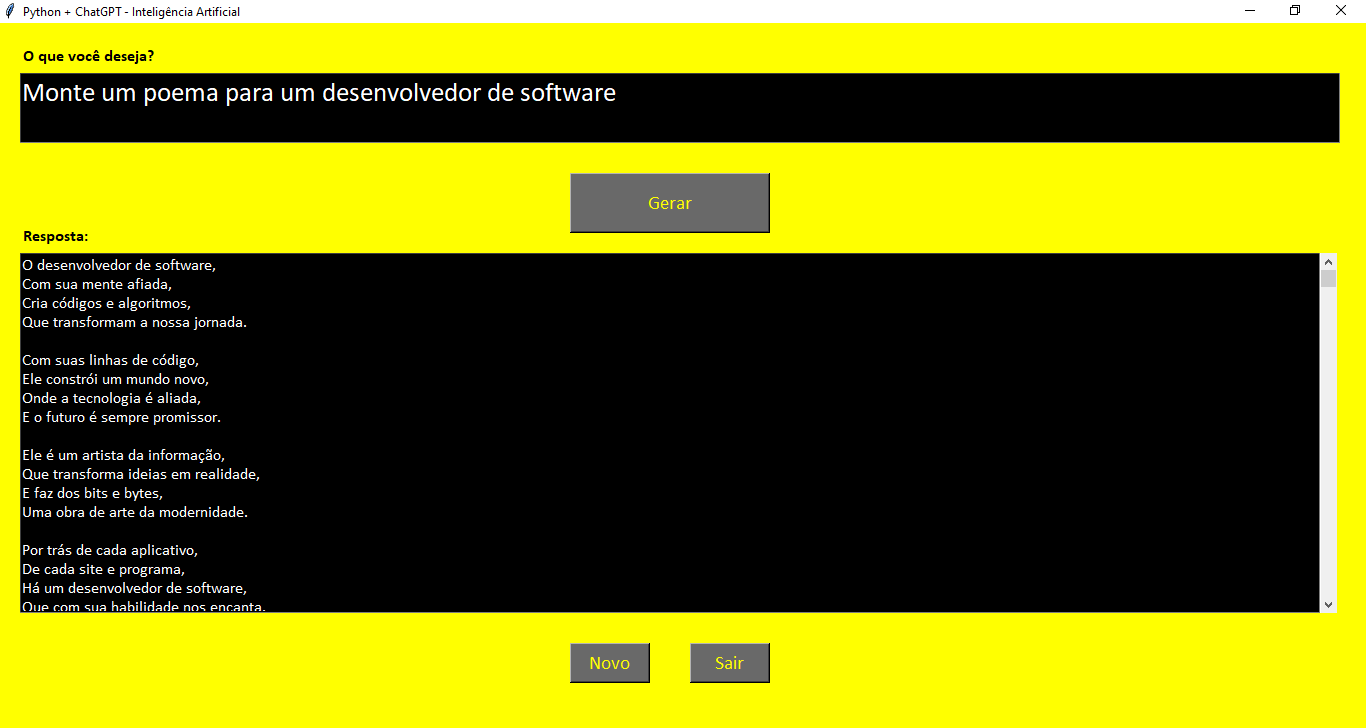
Python ChatGPT - Inteligencia artificial
#Programa - Python - Python ChatGPT - Inteligencia Artificial
# Desarrollado por Wilson Borges de Oliveira
# Necesita crear una "clave API" en el sitio web de OpenAI
# Necesita instalar la biblioteca openai usando el siguiente comando:
# pip instala openai
# -*- codificación: cp1252 -*-
importar tkinter como tk
desde el cuadro de mensajes de importación de tkinter
importar openai
# Reemplace la clave aquí
openai.api_key = "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"
def generar (mensajes):
respuesta = openai.ChatCompletion.create(
modelo="gpt-3.5-turbo",
mensajes = mensajes,
tokens_max=1024,
temperatura=0,5
)
devolver [respuesta.opciones[0].mensaje.contenido, respuesta.uso]
def preparar():
mensagens = [{"rol": "sistema", "contenido":
"Eres un buen asistente."}]
pregunta = txt_pergunta.get("1.0","end")
mensajes.append({"rol": "usuario", "contenido": str(pregunta)})
respuesta = generar (mensajes)
txt_resposta.config(estado= "normal")
txt_resposta.delete("1.0","end")
txt_resposta.insert("1.0",respondedor[0])
txt_resposta.config(estado= "deshabilitado")
mensagens.append({"rol": "asistente", "contenido": respondedor[0]})
definición nueva():
txt_question.delete("1.0","fin")
txt_resposta.config(estado= "normal")
txt_resposta.delete("1.0","end")
definición de salida():
tela.destruir()
cuerpos = tk.Tk()
tela.geometría('1960x800 0 0')
tela.state('ampliada')
screen.title("Python ChatGPT - Inteligencia artificial")
tela['bg'] = "amarillo"
lbl_question = tk.Label(tela, text="¿Qué quieres?", bg="amarillo",
fg="negro", fuente=('Calibri', 12, 'negrita'), ancla = "w")
lbl_question.place(x = 20, y = 20, altura = 25)
txt_question = tk.Text(tela, font=('Calibri', 20), bg="negro", fg="blanco")
txt_pergunta.place(x = 20, y = 50, ancho=1320, alto=70)
btn_generar = tk.Button(pantalla, texto ="Generar",
bg ='dimgray',primer plano='amarillo', fuente=('Calibri', 14),
comando = preparar)
btn_gerar.place(x = 570, y = 150, ancho = 200, alto = 60)
lbl_response = tk.Label(pantalla, texto="Respuesta:", bg="amarillo", fg="negro",
fuente = ('Calibri', 12, 'negrita'), ancla = "w")
lbl_resposta.place(x = 20, y = 200, altura = 25)
txt_resposta = tk.Text(tela, font=('Calibri', 12), bg="negro", fg="blanco")
txt_resposta.place(x = 20, y = 230, ancho=1300, alto=360)
scroll_y = tk.Scrollbar(tela, orient="vertical", comando=txt_resposta.yview)
scroll_y.place(x = 1320, y = 230, altura = 360)
btn_novo = tk.Button(pantalla, texto ="Nuevo",
bg ='dimgray',primer plano='amarillo', fuente=('Calibri', 14),
comando = nuevo)
btn_novo.place(x = 570, y = 620, ancho = 80, alto = 40)
btn_exit = tk.Button(pantalla, texto ="Salir",
bg ='dimgray',primer plano='amarillo', fuente=('Calibri', 14),
comando = salir)
btn_sair.place(x = 690, y = 620, ancho = 80, alto = 40)
txt_pergunta.focus_set()
tela.mainloop()

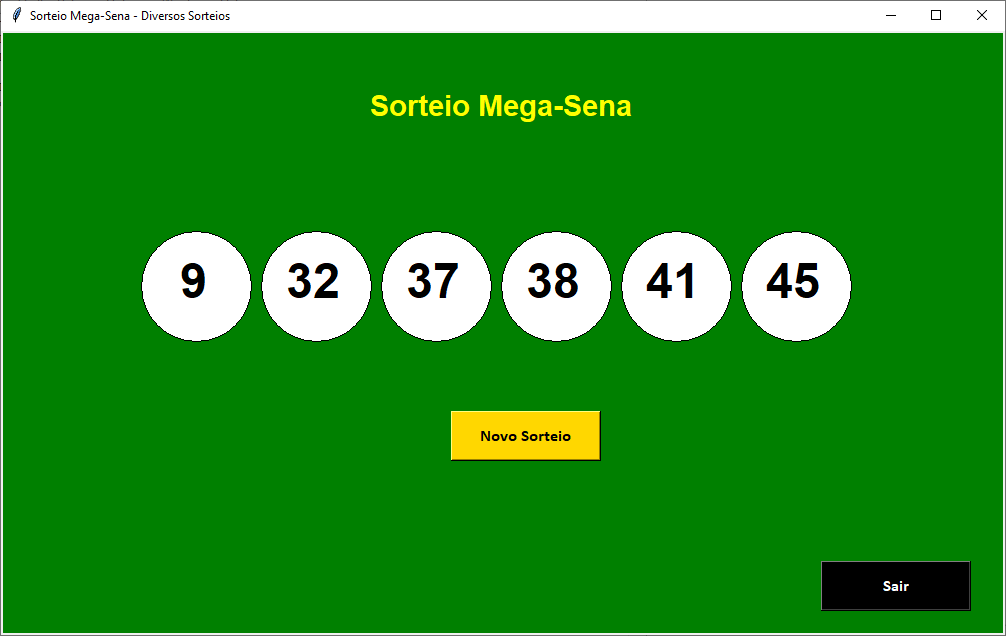
Programa de Sorteo Mega-Sena
# Programa - Sorteo Mega-Sena
# Permite realizar diferentes sorteos
# Desarrollado por Wilson Borges de Oliveira
importar aleatoriamente
importar tkinter como tk
desde la importación de tkinter *
cuerpo = Tk()
screen.title("Sorteo Mega-Sena - Varios sorteos")
C = Lienzo(tela, bg ="verde", alto = 600, ancho = 1000)
C.create_text(500,75, text="Sorteo Mega-Sena",
ancla="c", relleno="amarillo", fuente=('Helvetica','22','bold'))
definición dibujar():
resultado = []
Semilla aleatoria()
mientras len(resultado) < 6:
r = aleatorio.randint(1, 60)
si no hay resultado:
resultado.append(r)
resultado.sort()
x = 140
y = 200
continuo = 0
mientras continúa <6:
óvalo = C.create_oval(x, y, x 110, y 110, relleno = "blanco")
C.create_text(x 52,y 50, texto=resultado[cont],
ancla="c", relleno="negro", fuente=('Helvetica','36','bold'))
continuo = 1
x = 120
C.paquete()
definición de salida():
tela.destruir()
submitbtn = tk.Button(pantalla, texto ="Nuevo sorteo",
bg ='oro',primer plano='negro', fuente=('Calibri', 12, 'negrita'),
comando = dibujar)
enviarbtn.place(x = 450, y = 380, ancho = 150, alto = 50)
enviarbtn = tk.Button(tela, texto ="Sair",
bg ='Negro',primer plano='blanco', fuente=('Calibri', 12, 'negrita'),
comando = salir)
enviarbtn.place(x = 820, y = 530, ancho = 150, alto = 50)
sorteo de premios()
tela.mainloop()

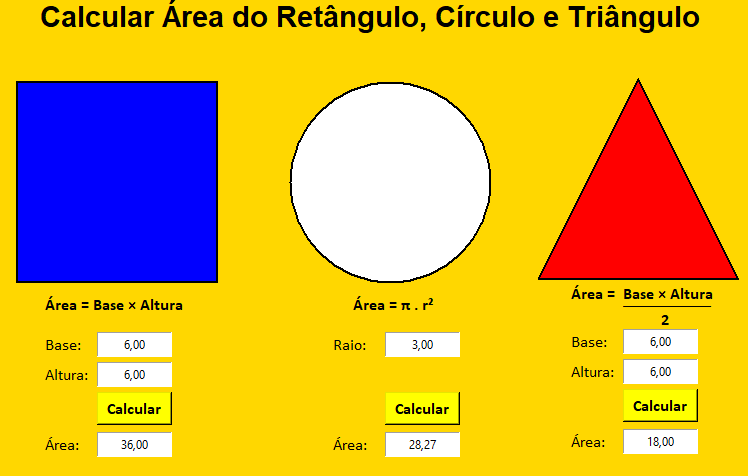
Programa Calcular Área de Rectángulo, Círculo y Triángulo
# Programa - Calcular Área de Rectángulo, Círculo y Triángulo
# Desarrollado por Wilson Borges de Oliveira
importar matematicas
importar tkinter como tk
desde la importación de tkinter *
desde el cuadro de mensajes de importación de tkinter
cuerpo = Tk()
tela.state('ampliada')
screen.title("Calcular el área de un rectángulo, un círculo y un triángulo")
def calc_cuadrado():
intentar:
var_base = float(txt_base_qd.get().replace(',', '.'))
var_altura = float(txt_altura_qd.get().replace(',', '.'))
excepto:
messagebox.showinfo("Advertencia - Rectángulo",
"Por favor revise los números ingresados")
demás:
var_área = var_base * var_altura
txt_area_qd.delete(0,"fin")
txt_area_qd.insert(0, f'{var_area:.2f}'.replace('.', ','))
def calc_círculo():
intentar:
var_radius = float(txt_radius_ci.get().replace(',', '.'))
excepto:
messagebox.showinfo("Aviso - Círculo",
"Por favor revise los números ingresados")
demás:
var_area = math.pi * var_raio ** 2
txt_area_ci.delete(0,"fin")
txt_area_ci.insert(0, f'{var_area:.2f}'.replace('.', ','))
def calc_triang():
intentar:
var_base = float(txt_base_tr.get().replace(',', '.'))
var_altura = float(txt_altura_tr.get().replace(',', '.'))
excepto:
messagebox.showinfo("Advertencia - Triángulo",
"Por favor revise los números ingresados")
demás:
var_area = var_base * var_altura / 2
txt_area_tr.delete(0,"fin")
txt_area_tr.insert(0, f'{var_area:.2f}'.replace('.', ','))
C = Lienzo(tela, bg="oro", ancho = 1960, alto = 800)
#Texto
C.create_text(660,35,
text="Calcular área de rectángulo, círculo y triángulo",
ancla="c", relleno="negro", fuente=('Helvetica','22','bold'))
#Cuadrado
quadradro = C.create_rectangle(100, 100, 300, 300, contorno = "negro",
relleno = "azul", ancho = 2)
lbl_form_quad = tk.Label(pantalla, texto ="Área = Base × Altura", bg="oro",
fg="negro", fuente=('Calibri', 12, 'negrita'))
lbl_form_quad.place(x = 125, y = 310)
lbl_base_qd = tk.Label(tela, text ="Base:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_base_qd.place(x = 125, y = 350, ancho = 90, alto = 25)
txt_base_qd = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_base_qd.place(x = 180, y = 350, ancho = 75, alto = 25)
lbl_altura_qd = tk.Label(tela, text ="Altura:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_altura_qd.place(x = 125, y = 380, ancho=90, alto = 25)
txt_altura_qd = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_altura_qd.place(x = 180, y = 380, ancho = 75, alto = 25)
btn_quad = tk.Button(tela, text ="Calcular", bg ='amarillo',primer plano='negro',
fuente=('Calibri', 12, 'negrita'), comando = calc_quadrado)
btn_quad.place(x = 180, y = 410, ancho = 75)
lbl_area_qd = tk.Label(tela, text ="Área:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_area_qd.place(x = 125, y = 450, ancho = 90, alto = 25)
txt_area_qd = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_area_qd.place(x = 180, y = 450, ancho = 75, alto = 25)
#Círculo
circulo = C.create_oval(580, 100, 780, 300, contorno = "negro",
llenar = "blanco", ancho = 2)
lbl_form_circ = tk.Label(tela, texto ="Área = π . r2", bg="oro",
fg="negro", fuente=('Calibri', 12, 'negrita'))
lbl_form_circ.place(x = 640, y = 310)
lbl_raio_ci = tk.Label(tela, text ="Radio:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_raio_ci.place(x = 620, y = 350, ancho = 90, alto = 25)
txt_raio_ci = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_raio_ci.place(x = 675, y = 350, ancho = 75, alto = 25)
btn_circ = tk.Button(tela, text ="Calcular", bg ='amarillo',primer plano='negro',
fuente=('Calibri', 12, 'negrita'), comando = calc_circulo)
btn_circ.place(x = 675, y = 410, ancho = 75)
lbl_area_ci = tk.Label(tela, text ="Área:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_area_ci.place(x = 620, y = 450, ancho = 90, alto = 25)
txt_area_ci = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_area_ci.place(x = 675, y = 450, ancho = 75, alto = 25)
#Triángulo
triángulo = {'límites': [1150, 100, 1050, 300, 1250, 300],
'tipo': 'tri', 'relleno': Verdadero}
C.create_polygon(list(triangulo.values())[0],outline='negro',
relleno='rojo', ancho = 2)
lbl_form_tri2 = tk.Label(tela, texto ="___________", bg="oro",
fg="negro", fuente=('Calibri', 12, 'negrita'))
lbl_form_tri2.place(x = 1132, y = 307)
lbl_form_tri1 = tk.Label(pantalla, texto="Área = Base × Altura", bg="oro",
fg="negro", fuente=('Calibri', 12, 'negrita'))
lbl_form_tri1.place(x = 1080, y = 302)
lbl_form_circ3 = tk.Label(tela, text ="2", bg="oro", fg="negro",
fuente=('Calibri', 12, 'negrita'))
lbl_form_circ3.place(x = 1170, y = 328)
lbl_base_tr = tk.Label(tela, text ="Base:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_base_tr.place(x = 1080, y = 350, ancho = 90, alto = 25)
txt_base_tr = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_base_tr.place(x = 1135, y = 350, ancho = 75, alto = 25)
lbl_height_tr = tk.Label(pantalla, texto="Altura:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_altura_tr.place(x = 1080, y = 380, ancho=90, alto = 25)
txt_altura_tr = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_altura_tr.place(x = 1135, y = 380, ancho = 75, alto = 25)
btn_triang = tk.Button(tela, text ="Calcular", bg ='amarillo',primer plano='negro',
fuente=('Calibri', 12, 'negrita'), comando = calc_triang)
btn_triang.place(x = 1135, y = 410, ancho = 75)
lbl_area_tr = tk.Label(tela, text ="Área:", bg="oro", fg="negro",
fuente=('Calibri', 12), ancla = 'w')
lbl_area_tr.place(x = 1080, y = 450, ancho = 90, alto = 25)
txt_area_tr = tk.Entry(tela, ancho = 35, justificar=CENTRO)
txt_area_tr.place(x = 1135, y = 450, ancho = 75, alto = 25)
C.paquete()
tela.mainloop()

Programa de Tablas de Multiplicar con Audio para el Aprendizaje Infantil
# Programa de Tablas de Multiplicar con Audio para el Aprendizaje de los Niños
# Desarrollado por Wilson Borges de Oliveira
# Necesitas instalar la siguiente biblioteca:
# pip instala pyttsx3
importar pyttsx3
motor = pyttsx3.init ("sapi5")
motor.setProperty("voz", "brasil")
imprimir ('\n')
n = int(input('¿Para qué número quieres la tabla de multiplicar? '))
imprimir ('\n')
para x en el rango (1,11):
txt_result = cadena(n) ' X ' cadena(x) ' = ' cadena(x * n)
txt_audio = cadena(n) 'veces' cadena(x) 'es igual' cadena(x * n)
imprimir(txt_resultado)
motor.say(txt_audio)
motor.runAndWait()
motor.parada()

Programa Prisma - Refracción de la luz
# Programa Prisma - Refracción de la Luz
importar tortuga como corral
desde la pantalla de importación de tortugas
cuerpos = Pantalla()
screen.title("Prisma - Refracción de la luz")
def inicio():
pluma.hideturtle()
caneta.speed('más rápido')
pluma.bgcolor('negro')
caneta.pencolor('azul claro')
pluma.penup()
bolígrafo.goto(POS_TEXTO)
pen.write('Prisma - Refracción de la luz', True, align='left',font=('Calibri',20,'normal'))
pluma.goto(0,0)
def draw_prism(x,y,lado,color,ancho):
pluma.goto(x,y)
pluma.pendown()
pluma.pencolor(color)
tamaño de pluma (ancho)
pluma.hacia atrás(lateral/2)
pluma.izquierda(60)
bolígrafo.adelante(lateral)
pluma.derecha(120)
bolígrafo.adelante(lateral)
pluma.derecha(120)
pluma.adelante(lateral/2)
def dibujar_viga(x,y,longitud):
pluma.penup()
pen.goto(longitudx,y OFFSET)
pluma.pendown()
pluma.pencolor('blanco')
tamañopen.pluma(15)
pen.goto(x,y DESPLAZAMIENTO)
def dibujar_refracción(color,x,ate_x,y,ate_y):
pluma.penup()
pen.goto(x,y DESPLAZAMIENTO)
pluma.pendown()
pluma.pencolor(color)
tamañopen.pluma(15)
pluma.goto(ate_x,ate_y)
POS_TEXTO = (-130,-190)
DESPLAZAMIENTO = 60
AZULMAGENTA = '#4B0082'
inicio()
draw_prisma(0,-50,200,"blanco",2)
caneta.speed('más lento')
dibujar_rayo(0,0,400)
draw_refraction('rojo',0,400,0,-80)
draw_refraction('naranja',0,400,0,-105)
draw_refraction('amarillo',0,400,0,-130)
draw_refraction('verde',0,400,0,-155)
draw_refraction('azul medio',0,400,0,-180)
draw_refraction('azul marino',0,400,0,-205)
draw_refraction(AZULMAGENTA,0,400,0,-230)
pluma.hecho()


Ven a vernos en persona
Calle Carlos Felipe, 31 - Centro
Suzano-SP








