Esempi di programmazione Python
https://www.facebook.com/groups/791696432107081
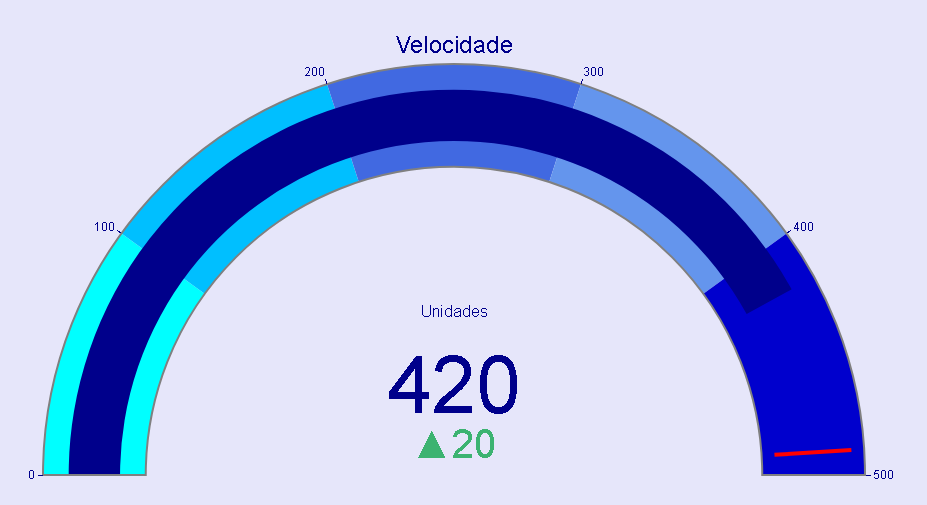
Programma del tachimetro
# Programma - Python - Tachimetro
#www.bgmax.com.br/treinamentos
# È necessario installare la libreria plotly
# pip install plotly
# Importa la libreria Plotly richiesta per creare grafici interattivi
importa plotly.graph_objects come graf
# Crea un oggetto figura (figura) contenente un tachimetro con colori
figura = graf.Figure(graf.Indicator(
modalità="indicatore numero delta", # Modalità indicatore (indicatore = tachimetro, numero = numero, delta = differenza)
valore=420, # Valore indicatore corrente (velocità)
dominio={'x': [0, 1], 'y': [0, 1]}, # Dominio del grafico (posizione e dimensione)
titolo={'text': "Speed", 'font': {'size': 24}}, # Indicatore titolo
delta={'reference': 400, 'increasing': {'color': "mediumseagreen"}}, # Impostazioni Delta (differenza)
indicatore={
'axis': {'range': [0, 500], 'tickwidth': 1, 'tickcolor': "darkblue", 'tickvals': [0, 100, 200, 300, 400, 500]},
# Impostazioni dell'asse del tachimetro (intervallo, spessore e colori)
'bar': {'color': "darkblue"}, # Impostazioni della barra del tachimetro (colore)
'bgcolor': "white", # Colore di sfondo del tachimetro
'borderwidth': 2, # Larghezza del bordo del tachimetro
'bordercolor': "gray", # Colore del bordo del tachimetro
'passi': [
{'intervallo': [0, 100], 'colore': 'ciano'},
{'range': [100, 200], 'color': 'deepskyblue'},
{'intervallo': [200, 300], 'colore': 'blu reale'},
{'range': [300, 400], 'color': 'blu fiordaliso'},
{'intervallo': [400, 500], 'colore': 'blu medio'}
], # Impostazioni delle gamme di colori sul tachimetro
'soglia': {
'linea': {'colore': "rosso", 'larghezza': 4},
'spessore': 0,75,
'valore': 490
} # Impostazioni della soglia
}))
# Aggiorna il layout della figura (colori di sfondo, carattere)
figura.update_layout(
paper_bgcolor="lavanda", # Colore di sfondo della carta
font={'color': "darkblue", 'family': "Arial"}, # Impostazioni carattere
annotazioni=[
{
'x': 0,5,
'e': 0,4,
'xrif': 'carta',
'yref': 'carta',
'showarrow': falso,
'testo': 'Unità', # Etichetta per le unità
'font': {'size': 16, 'color': 'darkblue'} # Impostazioni del carattere dell'etichetta
}
]
)
# Visualizza il grafico
figura.mostra()

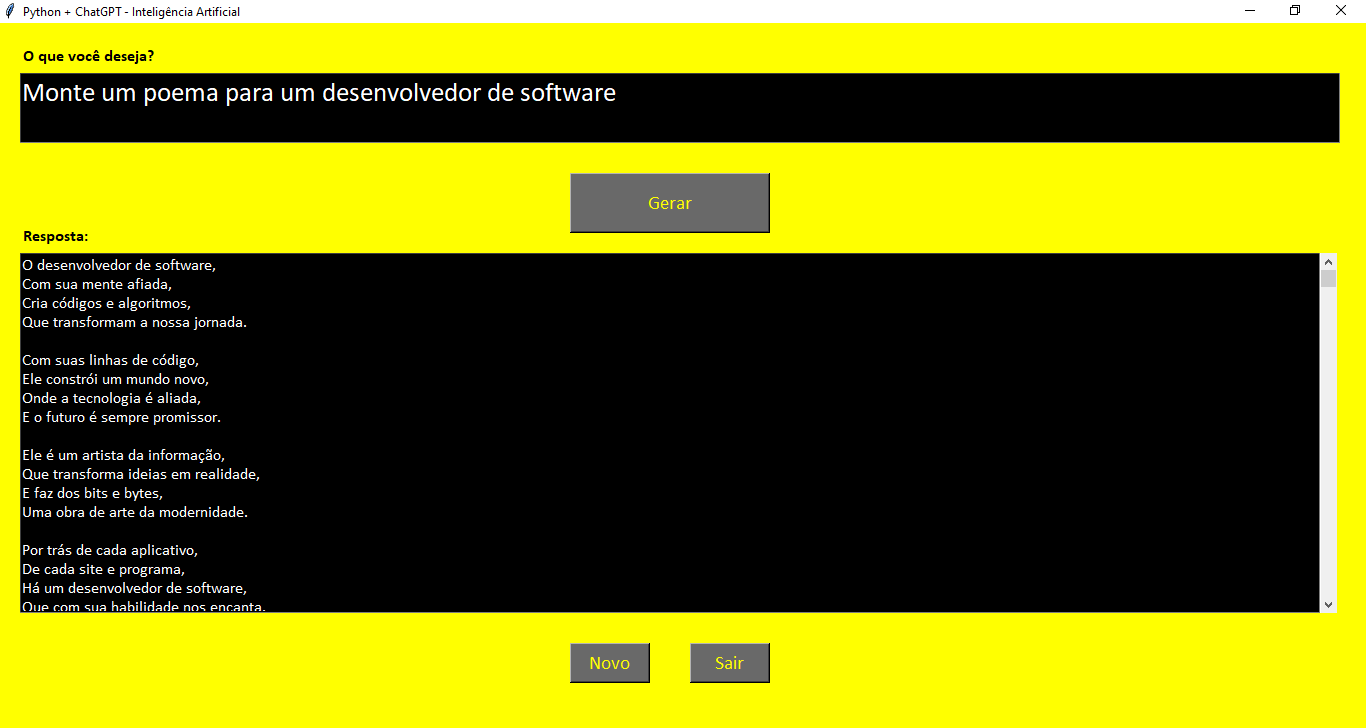
Python ChatGPT - Intelligenza artificiale
# Programma - Python - Python ChatGPT - Intelligenza Artificiale
# Sviluppato da Wilson Borges de Oliveira
# È necessario creare una "chiave API" sul sito Web OpenAI
# È necessario installare la libreria openai utilizzando il comando seguente:
# pip installa openai
# -*- codifica: cp1252 -*-
importa tkinter come tk
dalla finestra di messaggio di importazione di tkinter
importare openai
# Sostituisci la chiave qui
openai.api_key = "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"
def generare(messaggi):
risposta = openai.ChatCompletion.create(
modello="gpt-3.5-turbo",
messaggi=messaggi,
max_token=1024,
temperatura=0,5
)
return [risposta.choices[0].message.content, risposta.usage]
def preparare():
mensagens = [{"ruolo": "sistema", "contenuto":
"Sei un buon assistente."}]
domanda = txt_pergunta.get("1.0","fine")
messaggi.append({"ruolo": "utente", "contenuto": str(domanda)})
risposta = genera(messaggi)
txt_resposta.config(stato= "normale")
txt_resposta.delete("1.0","fine")
txt_resposta.insert("1.0",risponditore[0])
txt_resposta.config(state= "disabilitato")
mensagens.append({"ruolo": "assistente", "contenuto": risponditore[0]})
def nuovo():
txt_question.delete("1.0","fine")
txt_resposta.config(stato= "normale")
txt_resposta.delete("1.0","fine")
def uscita():
tela.distruggi()
corpi = tk.Tk()
tela.geometria('1960x800 0 0')
tela.state('ingrandito')
screen.title("Python ChatGPT - Intelligenza Artificiale")
tela['bg'] = "giallo"
lbl_question = tk.Label(tela, text="Cosa vuoi?", bg="giallo",
fg="nero", font=('Calibri', 12, 'grassetto'), ancora = "w")
lbl_question.place(x = 20, y = 20, altezza = 25)
txt_question = tk.Text(tela, font=('Calibri', 20), bg="nero", fg="bianco")
txt_pergunta.place(x = 20, y = 50, larghezza=1320, altezza=70)
btn_generar = tk.Button(schermo, testo="Genera",
bg ='dimgray',foreground='giallo', font=('Calibri', 14),
comando = prepara)
btn_gerar.place(x = 570, y = 150, larghezza = 200, altezza=60)
lbl_response = tk.Label(screen, text="Risposta:", bg="giallo", fg="nero",
font=('Calibri', 12, 'grassetto'), ancora = "w")
lbl_resposta.place(x = 20, y = 200, altezza = 25)
txt_resposta = tk.Text(tela, font=('Calibri', 12), bg="nero", fg="bianco")
txt_resposta.place(x = 20, y = 230, larghezza=1300, altezza=360)
scroll_y = tk.Scrollbar(tela, orient="vertical", command=txt_resposta.yview)
scroll_y.place(x = 1320, y = 230, altezza=360)
btn_novo = tk.Button(schermo, testo="Nuovo",
bg ='dimgray',foreground='giallo', font=('Calibri', 14),
comando = novo)
btn_novo.place(x = 570, y = 620, larghezza = 80, altezza=40)
btn_exit = tk.Button(schermo, testo ="Esci",
bg ='dimgray',foreground='giallo', font=('Calibri', 14),
comando = esci)
btn_sair.place(x = 690, y = 620, larghezza = 80, altezza=40)
txt_pergunta.focus_set()
tessuto.mainloop()

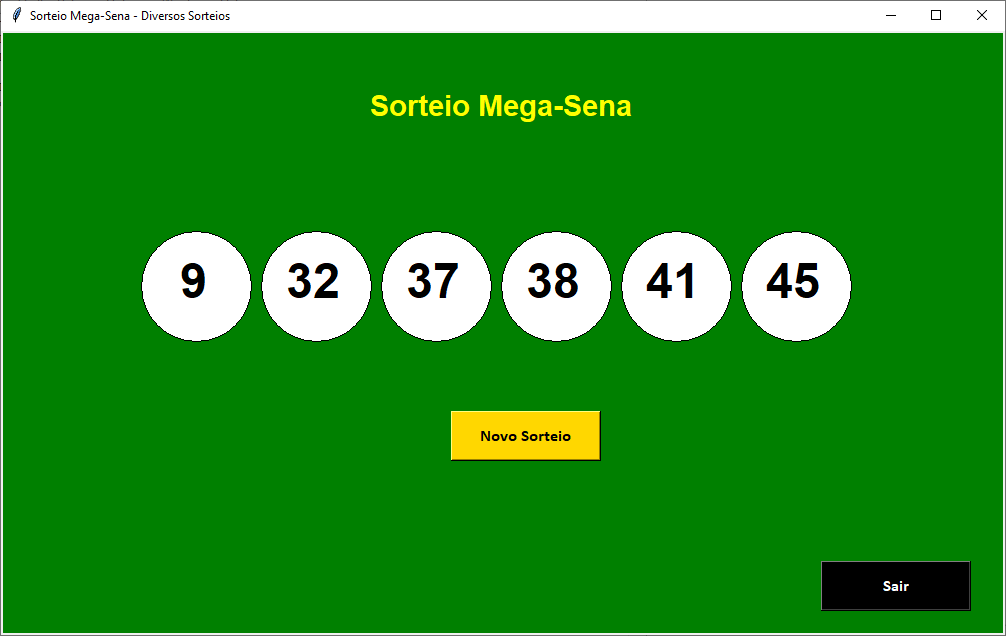
Programma Mega-Sena Draw
# Programma - Mega-Sena Draw
# Ti permette di effettuare diverse estrazioni
# Sviluppato da Wilson Borges de Oliveira
importare casuale
importa tkinter come tk
dall'importazione di tkinter *
corpo = Tk()
screen.title("Sorteggio Mega-Sena - Sorteggi vari")
C = Tela(tela, bg ="verde", altezza = 600, larghezza = 1000)
C.create_text(500,75, text="Mega-Sena Draw",
anchor="c", fill="giallo", font=('Helvetica','22','bold'))
def disegno():
risultato = []
casuale.seme()
while len(risultato) < 6:
r = casuale.randint(1, 60)
se r non risulta nel risultato:
risultato.append(r)
risultato.sort()
x = 140
y = 200
cont = 0
mentre continua <6:
ovale = C.crea_ovale(x, y, x 110, y 110, riempimento ="bianco")
C.create_text(x 52,y 50, text=risultato[cont],
anchor="c", fill="nero", font=('Helvetica','36','bold'))
continua = 1
x = 120
C.pacco()
def uscita():
tela.distruggi()
sendbtn = tk.Button(schermo, testo ="Nuovo disegno",
bg ='oro', primo piano='nero', font=('Calibri', 12, 'grassetto'),
comando = disegna)
sendbtn.place(x = 450, y = 380, larghezza = 150, altezza=50)
sendbtn = tk.Button(tela, text ="Sair",
bg ='Nero', primo piano='bianco', font=('Calibri', 12, 'grassetto'),
comando = esci)
sendbtn.place(x = 820, y = 530, larghezza = 150, altezza=50)
estrazione a premi()
tessuto.mainloop()

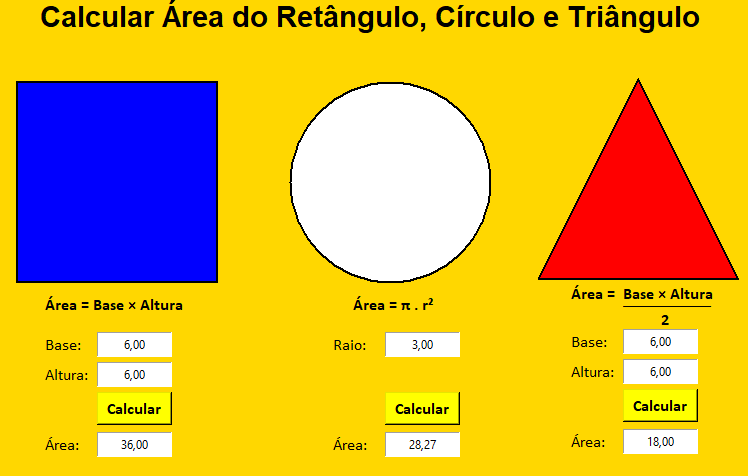
Programma Calcola l'area di rettangolo, cerchio e triangolo
# Programma: calcola l'area di rettangolo, cerchio e triangolo
# Sviluppato da Wilson Borges de Oliveira
importare la matematica
importa tkinter come tk
dall'importazione di tkinter *
dalla finestra di messaggio di importazione di tkinter
corpo = Tk()
tela.state('ingrandito')
screen.title("Calcola l'area di rettangolo, cerchio e triangolo")
def calc_square():
Tentativo:
var_base = float(txt_base_qd.get().replace(',', '.'))
var_height = float(txt_height_qd.get().replace(',', '.'))
tranne:
messagebox.showinfo("Attenzione - Rettangolo",
"Si prega di verificare i numeri inseriti")
altro:
var_area = var_base * var_height
txt_area_qd.delete(0,"fine")
txt_area_qd.insert(0, f'{var_area:.2f}'.replace('.', ','))
def calc_cerchio():
Tentativo:
var_radius = float(txt_radius_ci.get().replace(',', '.'))
tranne:
messagebox.showinfo("Avviso - Cerchio",
"Si prega di verificare i numeri inseriti")
altro:
var_area = math.pi * var_raio ** 2
txt_area_ci.delete(0,"fine")
txt_area_ci.insert(0, f'{var_area:.2f}'.replace('.', ','))
def calc_triangolo():
Tentativo:
var_base = float(txt_base_tr.get().replace(',', '.'))
var_height = float(txt_height_tr.get().replace(',', '.'))
tranne:
messagebox.showinfo("Attenzione - Triangolo",
"Si prega di verificare i numeri inseriti")
altro:
var_area = var_base * var_height / 2
txt_area_tr.delete(0,"fine")
txt_area_tr.insert(0, f'{var_area:.2f}'.replace('.', ','))
C = Tela(tela, bg ="oro", larghezza = 1960, altezza = 800)
#Testo
C.crea_testo(660,35,
text="Calcola l'area di rettangolo, cerchio e triangolo",
anchor="c", fill="nero", font=('Helvetica','22','bold'))
#Piazza
quadradro = C.create_rectangle(100, 100, 300, 300, contorno = "nero",
riempimento = "blu", larghezza = 2)
lbl_form_quad = tk.Label(schermo, testo ="Area = Base × Altezza", bg="oro",
fg="nero", font=('Calibri', 12, 'grassetto'))
lbl_form_quad.place(x = 125, y = 310)
lbl_base_qd = tk.Label(tela, text="Base:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_base_qd.place(x = 125, y = 350, larghezza=90, altezza = 25)
txt_base_qd = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_base_qd.place(x = 180, y = 350, larghezza = 75, altezza = 25)
lbl_altura_qd = tk.Label(tela, text ="Altura:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_altura_qd.place(x = 125, y = 380, larghezza=90, altezza = 25)
txt_altura_qd = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_altura_qd.place(x = 180, y = 380, larghezza = 75, altezza = 25)
btn_quad = tk.Button(tela, text ="Calcular", bg ='giallo',foreground='nero',
font=('Calibri', 12, 'grassetto'), comando = calc_quadrado)
btn_quad.place(x = 180, y = 410, larghezza = 75)
lbl_area_qd = tk.Label(tela, text="Área:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_area_qd.place(x = 125, y = 450, larghezza=90, altezza = 25)
txt_area_qd = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_area_qd.place(x = 180, y = 450, larghezza = 75, altezza = 25)
#Cerchio
circulo = C.create_oval(580, 100, 780, 300, contorno = "nero",
riempimento="bianco", larghezza = 2)
lbl_form_circ = tk.Label(tessuto, testo ="Area = π . r2", bg="oro",
fg="nero", font=('Calibri', 12, 'grassetto'))
lbl_form_circ.place(x = 640, y = 310)
lbl_raio_ci = tk.Label(tela, text ="Raggio:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_raio_ci.place(x = 620, y = 350, larghezza=90, altezza = 25)
txt_raio_ci = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_raio_ci.place(x = 675, y = 350, larghezza = 75, altezza = 25)
btn_circ = tk.Button(tela, text ="Calcular", bg ='giallo',foreground='nero',
font=('Calibri', 12, 'bold'), command = calc_circulo)
btn_circ.place(x = 675, y = 410, larghezza = 75)
lbl_area_ci = tk.Label(tela, text="Área:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_area_ci.place(x = 620, y = 450, larghezza=90, altezza = 25)
txt_area_ci = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_area_ci.place(x = 675, y = 450, larghezza = 75, altezza = 25)
#Triangolo
triangolo = { 'limiti' : [ 1150 , 100 , 1050 , 300 , 1250 , 300 ],
'kind': 'tri', 'fill': True}
C.create_polygon(list(triangulo.values())[0],outline='nero',
riempimento='rosso', larghezza = 2)
lbl_form_tri2 = tk.Label(tela, text ="___________", bg="oro",
fg="nero", font=('Calibri', 12, 'grassetto'))
lbl_form_tri2.place(x = 1132, y = 307)
lbl_form_tri1 = tk.Label(schermo, text="Area = Base × Altezza", bg="oro",
fg="nero", font=('Calibri', 12, 'grassetto'))
lbl_form_tri1.place(x = 1080, y = 302)
lbl_form_circ3 = tk.Label(tela, testo ="2", bg="oro", fg="nero",
carattere=('Calibri', 12, 'grassetto'))
lbl_form_circ3.place(x = 1170, y = 328)
lbl_base_tr = tk.Label(tela, text="Base:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_base_tr.place(x = 1080, y = 350, larghezza=90, altezza = 25)
txt_base_tr = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_base_tr.place(x = 1135, y = 350, larghezza = 75, altezza = 25)
lbl_height_tr = tk.Label(schermo, text="Altezza:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_altura_tr.place(x = 1080, y = 380, larghezza=90, altezza = 25)
txt_altura_tr = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_altura_tr.place(x = 1135, y = 380, larghezza = 75, altezza = 25)
btn_triang = tk.Button(tela, text ="Calcular", bg ='giallo',foreground='nero',
font=('Calibri', 12, 'grassetto'), comando = calc_triang)
btn_triang.place(x = 1135, y = 410, larghezza = 75)
lbl_area_tr = tk.Label(tela, text="Área:", bg="oro", fg="nero",
font=('Calibri', 12), ancora = 'w')
lbl_area_tr.place(x = 1080, y = 450, larghezza=90, altezza = 25)
txt_area_tr = tk.Entry(tela, larghezza = 35, giustifica=CENTRO)
txt_area_tr.place(x = 1135, y = 450, larghezza = 75, altezza = 25)
C.pacco()
tessuto.mainloop()

Programma di tabelline con audio per l'apprendimento dei bambini
# Programma di tabelline con audio per l'apprendimento dei bambini
# Sviluppato da Wilson Borges de Oliveira
# È necessario installare la libreria seguente:
# pip installa pyttsx3
importa pyttsx3
motore = pyttsx3.init("sapi5")
engine.setProperty("voice", "brasile")
stampa('\n')
n = int(input('Per quale numero vuoi la tavola pitagorica? '))
stampa('\n')
per x nell'intervallo(1,11):
risultato_txt = str(n) ' X ' str(x) ' = ' str(x * n)
txt_audio = str(n) ' volte ' str(x) 'è uguale a ' str(x * n)
stampa(risultato_txt)
motore.say(txt_audio)
motore.runAndWait()
motore.stop()

Programma Prisma - Rifrazione della luce
# Programma Prisma - Rifrazione della luce
importa la tartaruga come penna
dalla schermata di importazione della tartaruga
corpi = Schermo()
screen.title("Prism - Rifrazione della luce")
def inizio():
penna.hideturtle()
caneta.speed('più veloce')
penna.bgcolor('nero')
caneta.pencolor('azzurro')
penna.penup()
penna.goto(POS_TEXT)
pen.write('Prisma - Rifrazione della luce', True, align='left',font=('Calibri',20,'normal'))
penna.goto(0,0)
def disegno_prisma(x,y,lato,colore,larghezza):
penna.goto(x,y)
penna.pendown()
penna.pencolor(colore)
pen.pensize(larghezza)
penna.indietro(lato/2)
penna.sinistra(60)
penna.avanti(lato)
penna.destra(120)
penna.avanti(lato)
penna.destra(120)
penna.avanti(lato/2)
def disegno_trave(x,y,lunghezza):
penna.penup()
pen.goto(x-lunghezza,y OFFSET)
penna.pendown()
pen.pencolor('bianco')
penna.pensione(15)
penna.goto(x,y OFFSET)
def disegno_rifrazione(colore,x,mangiato_x,y,mangiato_y):
penna.penup()
penna.goto(x,y OFFSET)
penna.pendown()
penna.pencolor(colore)
penna.pensione(15)
pen.goto(mangiato_x,mangiato_y)
TESTO_POS = (-130,-190)
CILINDRATA = 60
AZULMAGENTA = '#4B0082'
inizio()
draw_prisma(0,-50,200,"bianco",2)
caneta.speed('più lento')
draw_beam(0,0,400)
draw_refraction('rosso',0,400,0,-80)
draw_refraction('arancione',0,400,0,-105)
draw_refraction('giallo',0,400,0,-130)
draw_refraction('verde',0,400,0,-155)
draw_refraction('medioblu',0,400,0,-180)
draw_refraction('blu marino',0,400,0,-205)
draw_refraction(AZULMAGENTA,0,400,0,-230)
penna.fatto()


Vieni a trovarci di persona
Rua Carlos Felipe, 31 - Centro
Suzano-SP








